Hai semua, kali ini SuryaCoder akan membahas satu tutorial blogging yang baru saja bli surya pelajari. Mungkin udah banyak yang mengetahui tutorial ini, tapi tak apalah saya posting lagi di blog saya dengan kata-kata saya sendiri dan gambar-gambar hasil jepretan sendiri ini.
Kali ini, saya akan membahas mengenai "Read More" yang biasanya ada pada artikel blog. "Read More" ini biasanya digunakan untuk memotong artikel agar tidak terlalu panjang saat ditampilkan di halaman depan (home page) blog. Dengan mengklik tombol "Read More" tadi akan
mengarahkan kita pada artikel selengkapnya yang potongannya sudah terlihat di halaman depan tadi.Okelah, tanpa panjang lebar lagi kita mulai saja tutorialnya. Pertama-tama tentunya temen-temen mesti masuk dulu ke akun blogger. Oiya, sebelum kita mulai tutorialnya ada satu hal yang perlu diperhatikan. Apakah temen-temen menggunakan editor entri yang lama atau yang baru? Untuk mengetahui yang dipakai adalah yang lama atau yang baru bisa dilihat perbedaannya pada menu-menu yang ada. Di bawah ini adalah gambar perbedaan antara editor entri lama dengan yang baru:
Gambar ini adalah editor entri yang lama
Gambar ini adalah editor entri yang baru
Temen-temen sudah bisa saksikan sendiri dimana letak perbedaan editor lama dengan yang baru. Sekarang mari kita masuk ke bagian tutorialnya.
Disini ada beberapa cara yang bisa temen-temen praktekkan untuk membuat "Read More", antara lain:
Yang pertama, kalo temen-temen menggunakan template blog asli bawaan blogger dan masih menggunakan editor entri yang lama, begini caranya:
- Pertama-tama, silakan ketik dahulu artikel yang ingin diposting di blog
- Lalu, tentukan bagian artikel yang nantinya akan dipotong
- Pada bagian artikel yang akan dipotong tersebut masukan kode <!-- more -->, biar lebih jelasnya liat gambar di bawah ini:
Seperti yg temen-temen bisa liat dari gambar di atas, kita langsung saja ketik kode <!-- more --> pada bagian artikel yg akan dipotong.
- Terakhir, tinggal klik tombol 'Terbitkan Entri' (yg warna oranye) maka artikel dengan "Read More" akan terpampang di blog.
Yang kedua, jika menggunakan template blog asli bawaan blogger dan menggunakan editor entri yang baru (yg sudah dimutakhirkan) maka begini caranya:
- Pertama-tama, seperti biasa ketik artikel yang ingin dipublikasikan
- Lalu, tentukan bagian artikel yang nantinya akan dipotong, posisikan kursor pada bagian tersebut
- Klik tombol "Insert Jump Break" maka akan muncul garis yang menandakan bahwa artikel sudah terpotong, biar lebih jelas silakan liat gambarnya:
Yg dilingkari merah itu merupakan tombol "Insert Jump Break". Garis yang dilingkari merah merupakan garis yg menandakan bahwa artikel sudah terpotong.
Yang ketiga, jika memakai template blog dari luar blogger (third party) tapi masih menggunakan editor entri lama bisa menerapkan yang satu ini:
- Pertama, akses menu Rancangan>Edit HTML atau Layout>Edit HTML buat yg pake bahasa Inggris
- Beri tanda centang pada "Expand Template Widget"
- Cari kode
<data:post.body/> - Di bawah kode tadi, sisipkan kode di bawah ini:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >Jika sudah, klik tombol "Simpan Template" (yg warnya oranye)- Selanjutnya ikuti langkah-langkah pada cara "Yang Pertama"
Yang keempat, jika menggunakan template blog dari luar blogger (third party) dan sudah menggunakan editor entri yang baru, maka begini caranya:
- Lakukan langkah-langkah pada cara "Yang Ketiga"
- Lalu lakukan langkah-langkah pada cara "Yang Kedua"
Oke, itu tadi sedikti pencerahan dari bli surya buat temen-temen yang berkeinginan membuat "Read More" pada blognya. Tapi untuk kata-katanya nggak cuma bisa "Read More" saja. Kita bisa mengganti dengan kata lain, caranya adalah sebagai berikut:
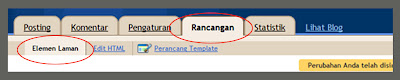
- Masuk ke menu Rancangan>Elemen Laman (lihat gambar)
- Klik menu "Edit" pada bagian Post (lihat gambar)
- Bagian yang dilingkari pada gambar di bawah ini adalah tempat mengganti kata-kata "Read More" menjadi kata lain
- Terakhir, seperti biasa klik tombol "Simpan" yang warnanya oranye.
Dan berakhirlah tutorial membuat "Read More" dari saya. Semoga ada manfaatnya buat temen-temen sekalian.
:D















bro, saya pake template blogger tapi kok kodenya gak mau? mohon bantuannya..
BalasHapus